Full Stack Engineer
Hey, I'm James. Full stack developer currently working on e-commerce solutions in the retail industry. Read on to find out more about me!
About Me
The past three years have seen me grow massively as a software engineer. I challenged myself to transition from a front-end developer to a full stack engineer, gaining great knowledge and experience in technologies from React and NextJS all the way down to GitHub CI/CD and Kubernetes.
My aim is, and has always been, to become a the best engineer and team member that I possibly can who constantly demonstrates core values throughout their work. Those values being: ambition, innovation, collaboration and leadership. I pride myself on my approachable and friendly personality, and constantly look to push myself both in my work and personal life.
I have experience in NextJS!
Achievements
Homebase
I played a crucial role in the development and migration of homebase.co.uk to THG's latest e-commerce solution where I was able to refine my skills with NextJS and GraphQL.
Awards
Winner of Apprentice Of The Year for South Cheshire and runner up for Future Leader
CI/CD & K8s
Setting up GitHub ARC runners, K8s deployment/rollback pipelines, and migrating legacy apps to Kubernetes
Full Stack
Spent time proffessionaly working on front-end, back-end and devops technologies.
Outliner
Chrome extension to provide visual information for widgets on a given THG site.
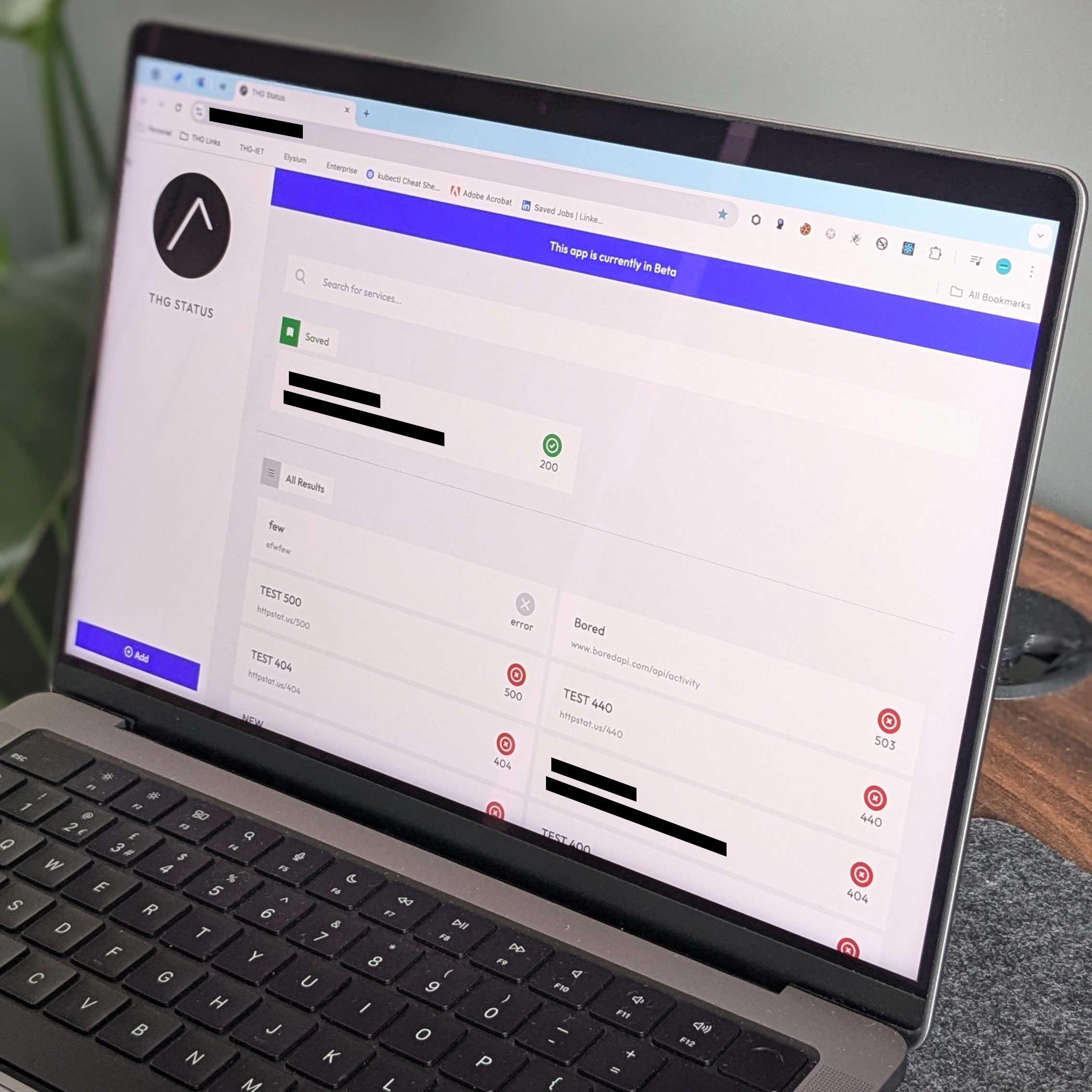
THG Status
Personal development project: Internal healtcheck tool built to track http status for a given service and display in user friendly UI.
Personal Projects

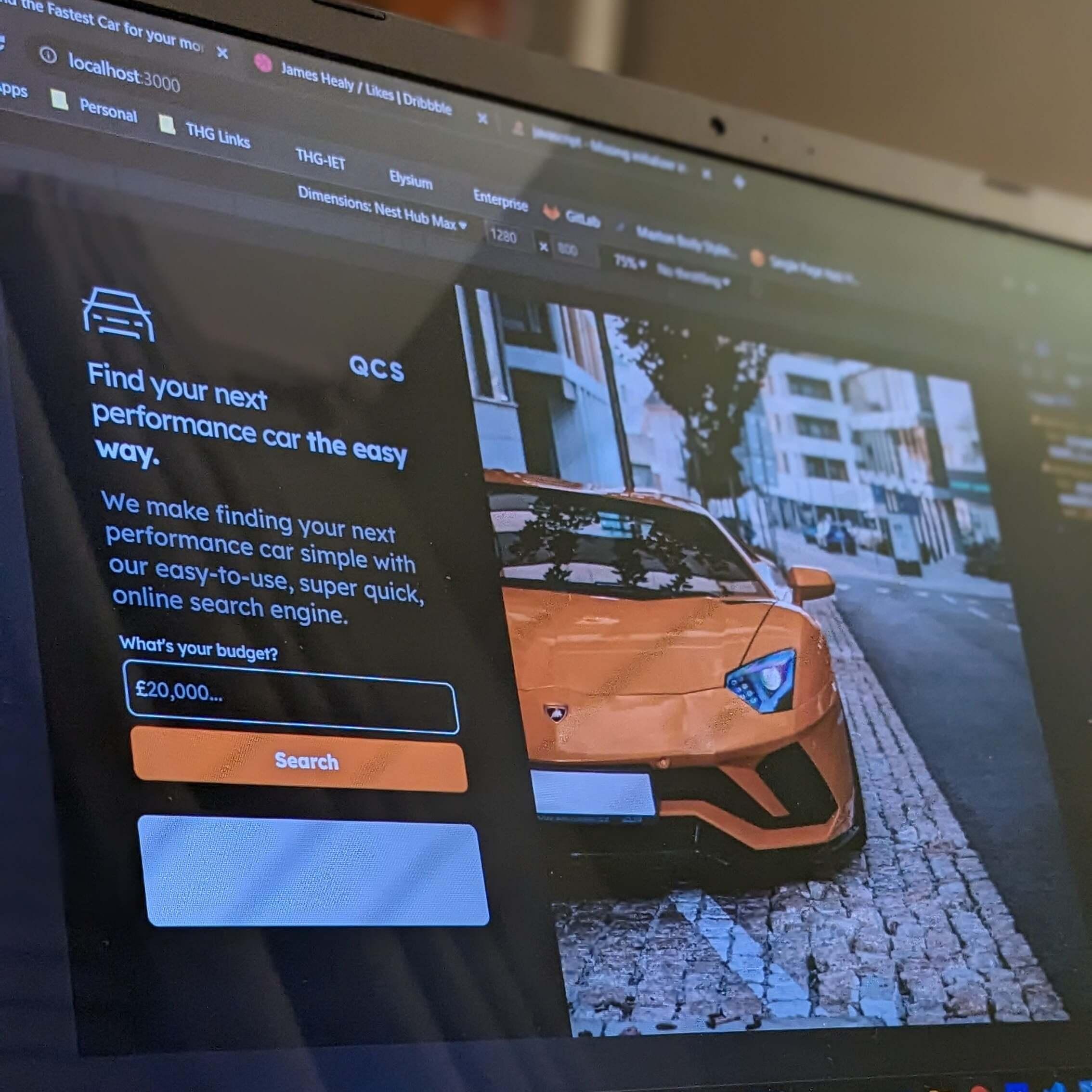
Quickcarsearch.io
NextJS and Styled Components web application for finding the cheapest car based on your budget. I created with the aim of being extremely performant, user friendly, SEO friendly and accessible - the site achieved a score of 100 for every lighthouse metric. Dockerised and deployed using AWS Amplify.

THG Status
Internal healthcheck tool using a NextJS 13 & Tailwind UI, ExpressJS API and MSSQL database. A CRON GitHub pipeline ran every 3 minutes to fetch http status codes which the API would serve as JSON. The UIs job was purely to display the data and allow users to keep track of endpoints that were important to them. The API did a lot of the heavy lifting e.g. interacting with the database and generating the json data for the UI to consume.

Outliner
Chrome extension that visually highlights the various different widgets on a THG site and displays important information each widget such as the type and ID number.

Jameshealy.co.uk
I built jameshealy.co.uk as a project to modernize my old portfolio and experiment with the latest technologies. The site has been built using Astro JS and styled with Tailwind / Daisy UI. I'm excited to see how these tools can be used to create even more impressive projects in the future.
Work Experience
-
THG
Manchester, UK
Software Engineer
Driven by a passion for learning and growth, I've had the opportunity to contribute to three distinct teams at THG. I moved from more front-end oriented work to more devOps and back-end teams.
My first role was to support and develop the on-boarding of clients (such as White Stuff, Heinz and Lyle & Scott) to our e-commerce platform. Building a new site would involve working with Sass, Java, JSPs and Javascript. Work ranged from fairly simple tasks like styling the site to match UX wire-frames to building/customising widgets, SEO improvements and more.
From here, I moved on to the site implementation team where I began to work on complex third party software integration such as Power Reviews and Obsess VR until I moved to a squad whose focus was purely on Homebase. A massive project I was part of was migrating the Homebase site to a new e-commerce platform which involved rebuilding major functionality such as click and collect and store locator. This is where I began to start working heavily with React and GraphQL.
After showing an interest and building a solid track record working on devOps and back-end technologies, I was brought in to the Site Automation team to help on another big project which was migrating the teams applications away from dedicated virtual machines and on to the new in-house kubernetes solution. Here, I was able to configure new Kubernetes GitHub ARC runners for the team, create GitHub CI/CD workflow deployment and rollback pipelines as well as complete general work on back end Java and Python applications owned by this team.
-
The Travel Visa Company
Crewe, UK
Digital & Technology Solutions Apprentice
My role here evolved a lot over the years I was working at TVC. I joined working in social media and marketng, then moved to be a graphic designer and later on to be a web developer predomintly working on wordpress sites.
A notable project from my time here was building a PDF visa application pack generator with a dashboard style user interface which allowed staff to enter details about visa requirements that would then be generated into a PDF upon request to the webapp.
Most of my time here was spent as a graphic designer which I was then able to translate into simple UI components - I redesigned a visa requirement widget interface by looking at popular UI trends within the travel industry and combining them with prominent web design principles (Gestalt) while keeping within the companies brand guidelines. This boosted user engagement and improved our websites overall usability.
During my time here, I was proud to have completed my Digital & technology solutions degree and graduate with first class honours.
-
Gees Kitchen
Sandbach, UK
Kitchen Assistant
Pot washing, general prep work and kitchen hygiene.
Feel free to add me on LinkedIn and we can chat!